
Combining 2D and 3D styles in various ways is never out of fashion no matter what design trends you adhere to. If you want to figure out how to use various 3D tools and features in Adobe Photoshop to create a 3D text effect, this guide is worth checking out.
STEP 1. Create a New Document

Create a new 800 x 600px document and duplicate the background layer.
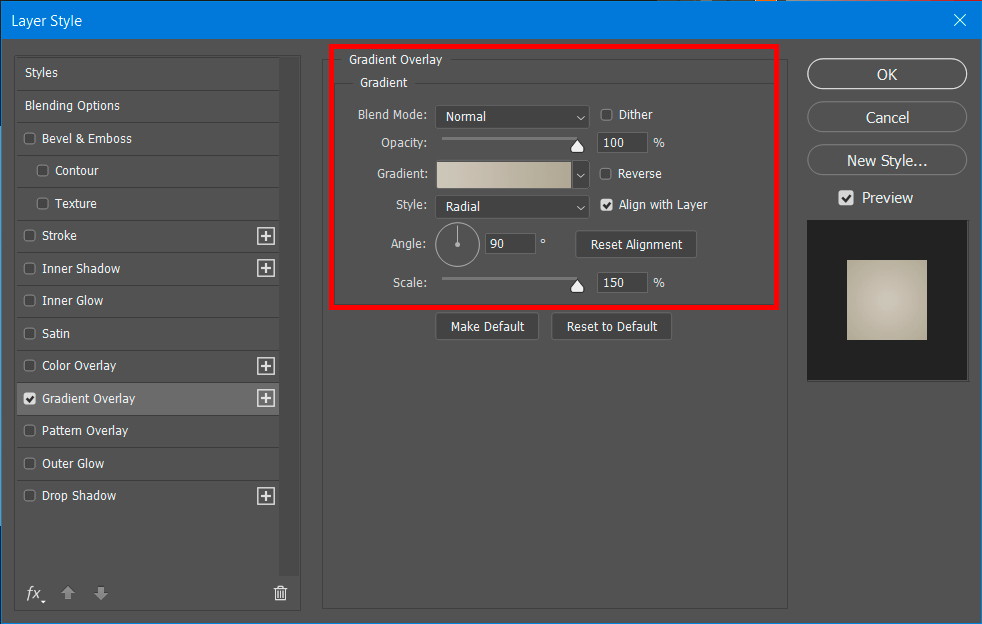
STEP 2. Overlay Gradient

Double-click on the copy layer to apply a gradient overlay effect. Create a gradient using colors #c8c5b8 on the left and #aaa593 on the right. You can adjust colors based on your needs, but if you want to get the same text, follow this tutorial step by step.
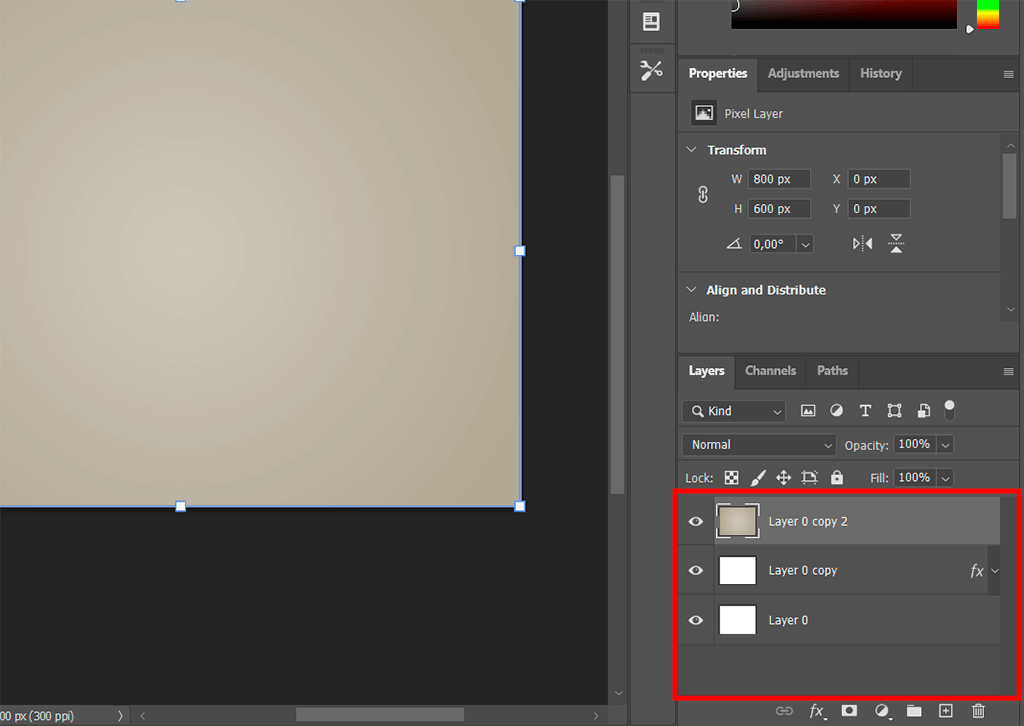
STEP 3. Work with a Styled Background Copy Layer

Duplicate the styled Background copy layer. Right-click the new copy > choose Rasterized Layer Style.
Note: If you use Ps CS6 or older versions, you need to group layers (Layers > Group Layers), and merge the group (Layer > Merge Group).
STEP 4. Set the Background and Foreground Colors

Set the foreground color to #c8c5b8 and the background color to #aaa593.
STEP 5. Add Noise

Go to Filter > Noise > Add Noise, change the Amount to 5 and the Distribution to Uniform. Tick the Monochromatic checkbox.
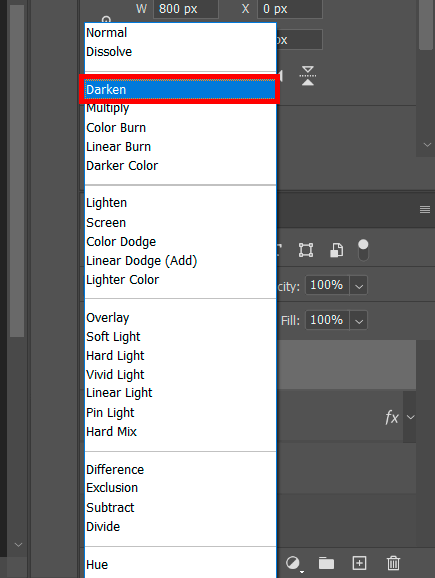
STEP 6. Change the Blend Mode

Change the Layer 0 copy 2 layer’s Blend Mode to Darken. Thus, there will appear slight noise in the background gradient.
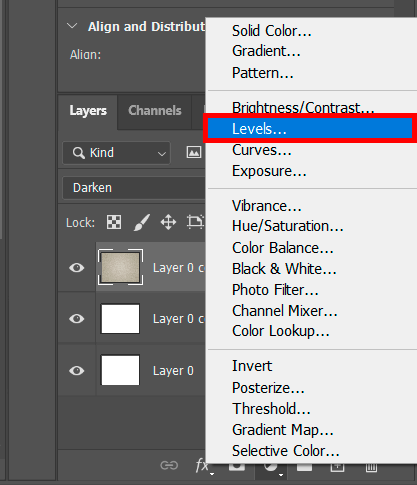
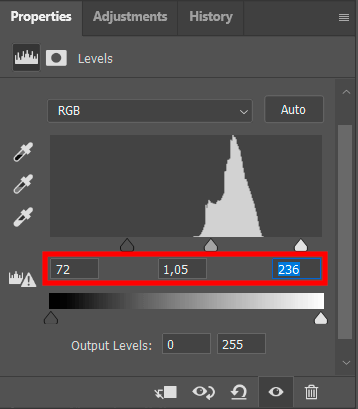
STEP 7. Working with Levels

Go to the Layers panel or choose Levels > click the Create new fill or adjustment layer icon.
STEP 8. Change the Values of Levels

While creating a 3D retro text effect Photoshop, be attentive to these values. Change the Shadows to 72, Gamma to 1.05 and Highlights to 236. Thus, you’ll get the correct background color.
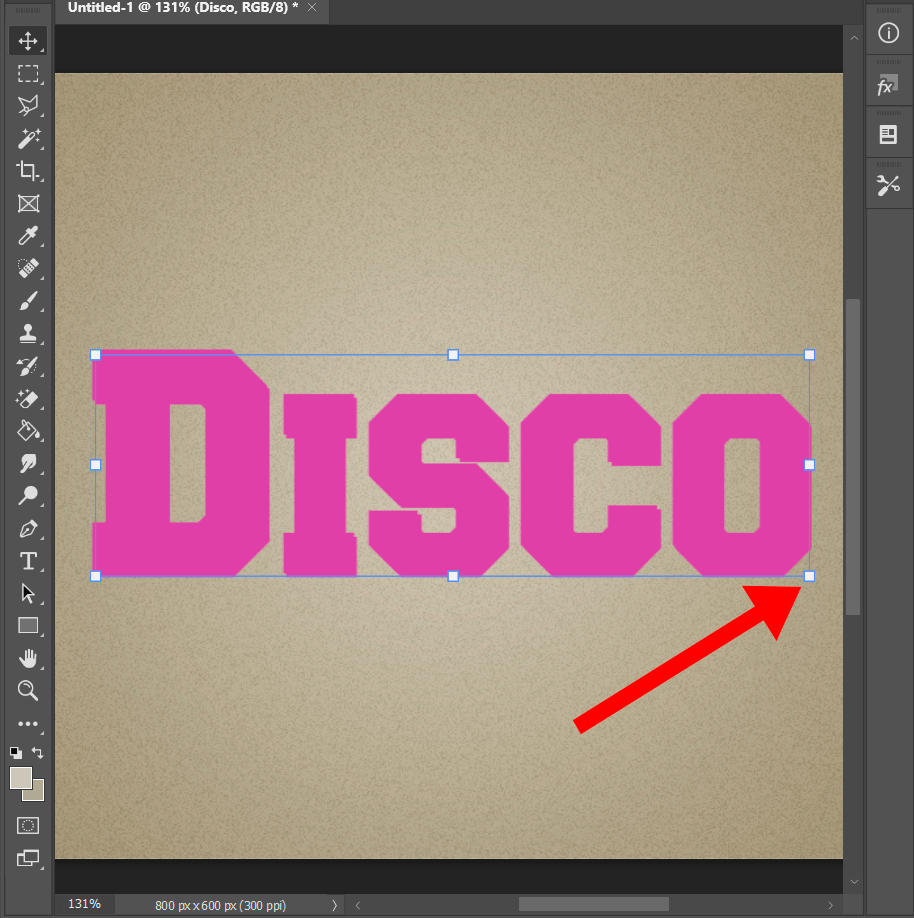
STEP 9. Write the Text You Need

Write the text in capital letters, using the Freshman Normal font.
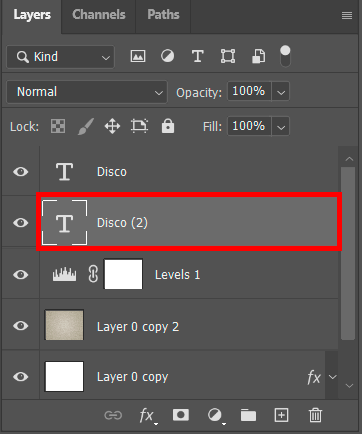
STEP 10. Duplicate the Text Layer

After you duplicate the text layer, drag the copied layer below it.
STEP 11. Relocate the Text as You Like

Go to Edit > Free Transform (Command-T) and enter the Free Transform Mode. Click the Right Arrow Key once and do the same with the Down Arrow Key. Drag the copy text one pixel to the right and one pixel downwards. Press the Return key to accept the changes.
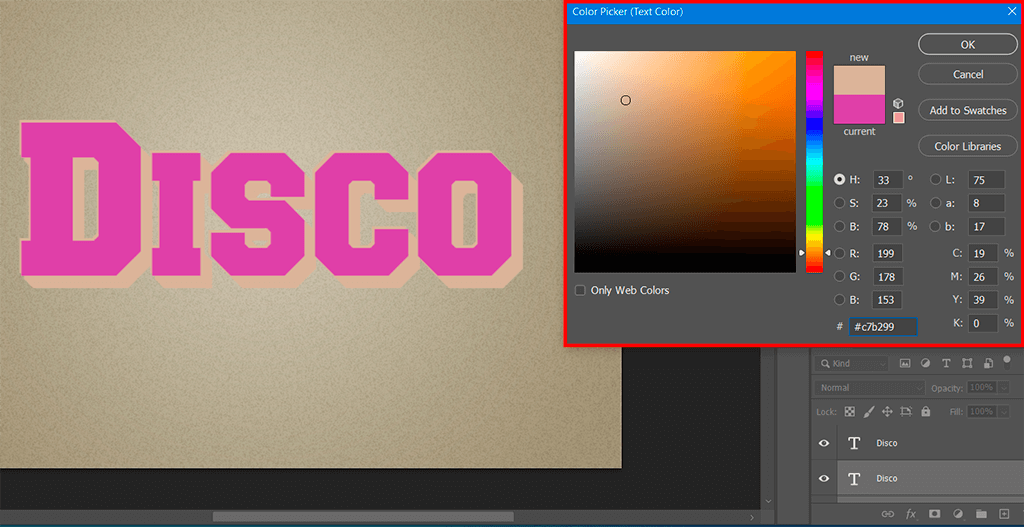
STEP 12. Create the 3D Extrusion of Text

Click Option-Command-Shift-T (Alt-Ctrl-Shift-T for Windows) ten times to duplicate the transformation layer to create a 3D extrusion. Then select all the copied text layers and change the text color to #c7b299. Moreover, if you want to facilitate your workflow, you can also use Photoshop keyboard shortcuts. This way, you can perform the main tasks in an instant.
STEP 13. Use Convert for Smart Filters Feature

When all the copy text layers are selected, open Filter > Convert for Smart Filters. Change the smart object’s layer to 3D Extrusion, duplicate it, move the copy below it, and rename the copy to Shadows.
STEP 14. Styling the Original Text Layer

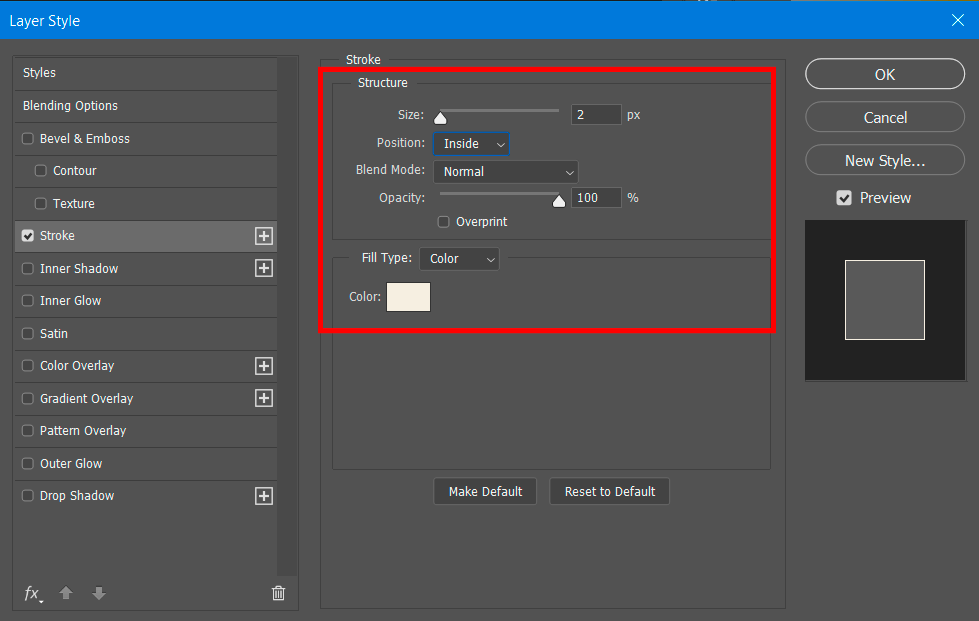
Double-click the original text layer to apply the next layer style. Add a stroke with the following settings: Size: 2, Position: Inner, Color: #f2eee1.
STEP 15. Add a Drop Shadow to Text

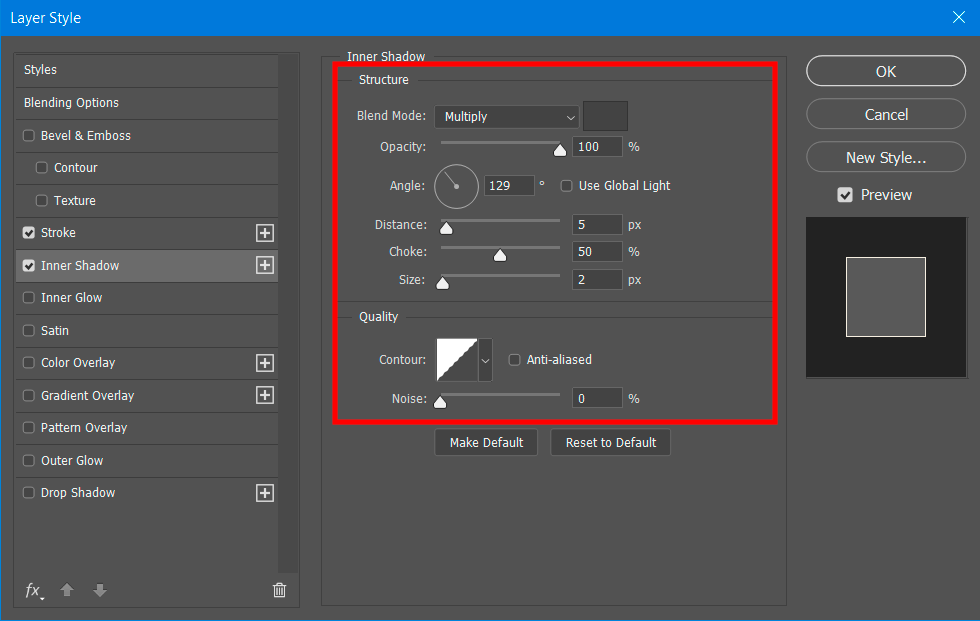
Add a drop shadow with the following settings: Color: #464646 Opacity: 100%, Uncheck Use Global Light, Angle: 129, Distance: 5, Swipe: 50, Size: 2.
STEP 16. Adding a Pattern Overlay

Add a Pattern Overlay with such settings: Blending Mode: Soft Light, Pattern: Thin Diagonal Lines.
STEP 17. Styling the 3D Extrusion

Double-click the 3D Extrusion layer to apply the following layer style: Add Bevel and Emboss with the following settings: Technique: Chisel Hard, Size: 13, uncheck the Use Global Light, Angle: 82, Altitude: 11, Check the Anti-aliased box Highlight Mode, Opacity: 0%.
STEP 18. Adding a Contour

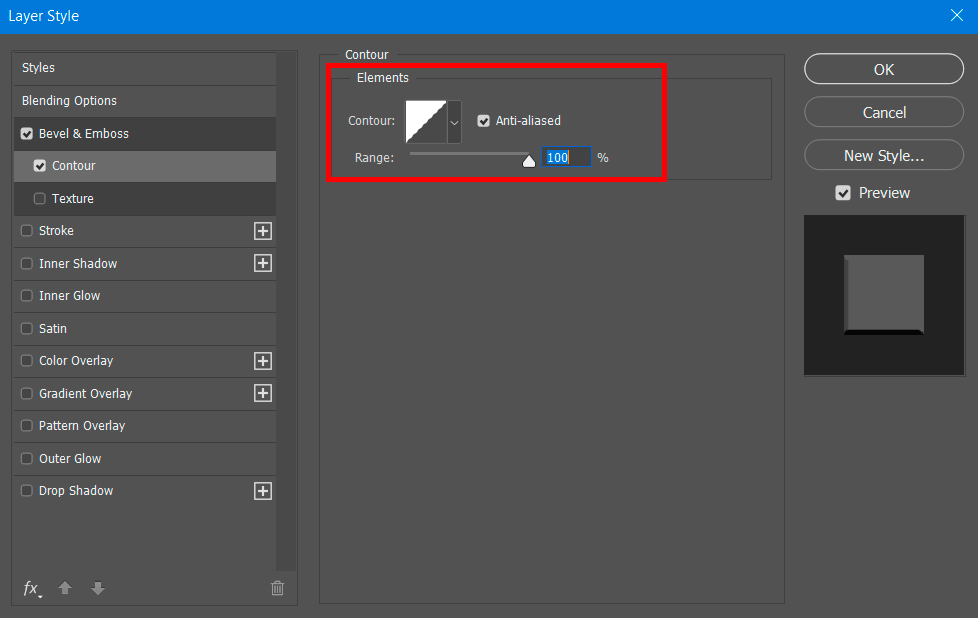
Add an Outline with the following settings: Check the Anti-aliased box.
STEP 19. Working with Color Overlay

Add a Color Overlay with the following settings: Color: #462659. At this point, you need to select the extrusion color and change it the way you want. It is also possible to make an illusion of a flat 3D effect by mixing several effects. Moreover, you can modify the result, altering shadows of corners.
STEP 20. Using Motion Blur Tool

Select the Shadow layer, go to Filter > Blur > Motion Blur. Change the Angle to -55 and the Distance to 20. You need the angle to match the 3D extrusion angle.
STEP 21. Change the Shadow Layer’s

Change the Blend Mode of the Shadow layer to Multiply. Use the Move Tool to drag the shadow slightly to the side.
STEP 22. Work with Hue/Saturation

Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Hue/Saturation.
STEP 23. Go to Clip Adjustment to Layer

Go to the Properties panel and click the Clip adjustment to layer icon. Change the Saturation value to -65.

Now you know how to create a 3D retro text effect in Photoshop. This is a great way to explore new facets of typography and produce fantastic text effects.
